我们在使用vue框架的时候,需要和后端完成对接才可以同步数据修改,那么vue怎么和后端对接数据呢,其实我们只要根据不同数据执行对应的命令就可以了。
vue项目创建教程
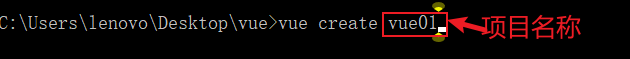
1、首先以管理员权限打开“cmd”,并输入“vuecreatevue01”
(这里vue01是你想要的项目名称,自定义即可)

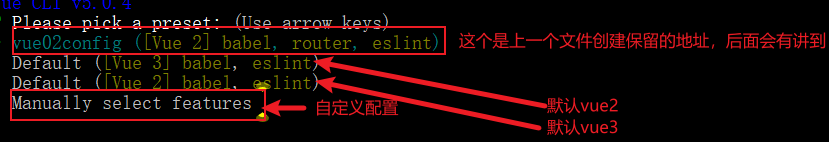
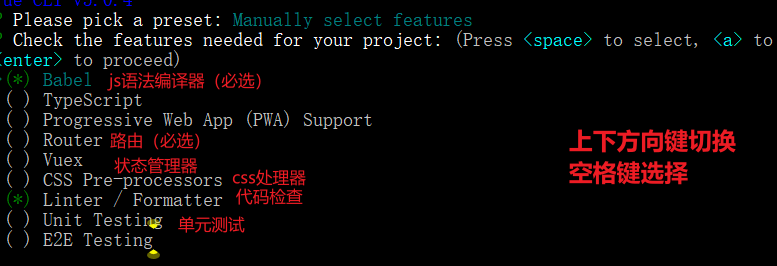
2、然后在下方使用键盘的“上下方向键”选择想要的配置。

3、选择好之后按下“空格”进行确认。

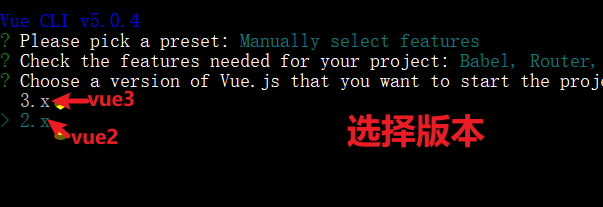
4、接着在下面选择一个想要的版本。

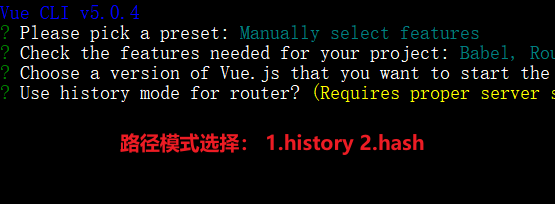
6、这里是路径模式选择,不用管,输入“no/n”运行继续。

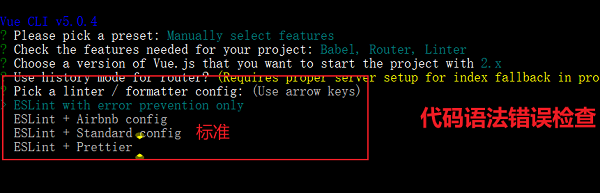
7、随后检查一下我们的代码是否存在错误。

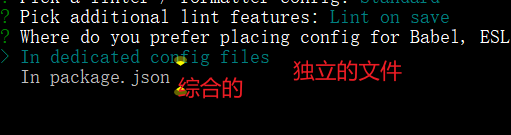
8、之后根据需要的第三方文件配置方式。

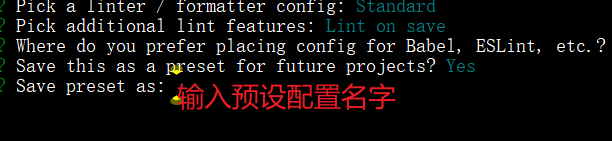
9、最后输入想要的预设配置名字。

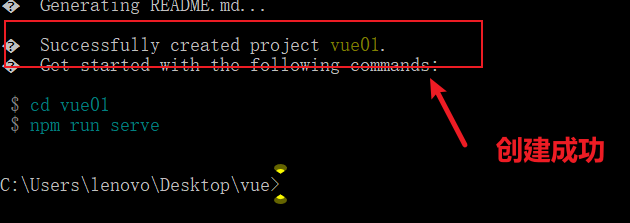
10、等待弹出图示提示就说明项目创建成功了。