如果我们想要在vue中获取文档对象的模型,但是不知道怎么获取,使用什么命令代码,就可以看看我们的教程,这里提供了两种非常简单的方法可以使用。
vue获取dom元素教程
方法一:
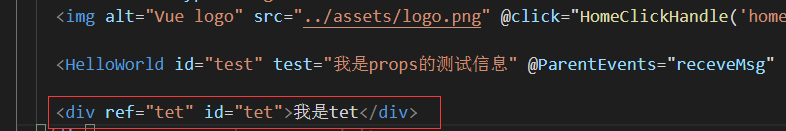
1、首先打开“cmd”,输入divref="tet"id="tet"并运行
这里tet是我们想要赋予它的id,大家可以根据喜好自由设置。

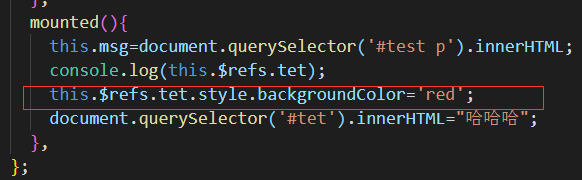
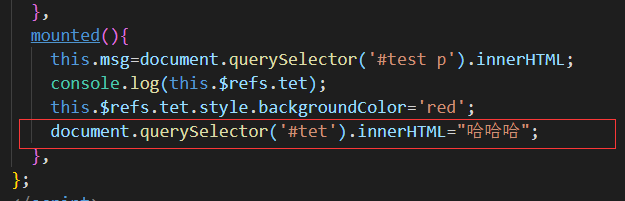
2、接着输入document.getElementById("id")就能获取该dom元素,
还能继续修改它的属性、参数等选项。

方法二:
1、我们也可以先输入ref="name"来赋予名称,
然后使用this.$refs.name代码,就可以获取dom元素了。